AJAX教程
- AJAX教程
- AJAX简介
- AJAX技术
- AJAX工作原理
- AJAX实例
- AJAX同步与异步请求的区别
- AJAX创建XMLHttpRequest对象
- AJAX向服务器发送请求
- AJAX服务器响应
- AJAX onreadystatechange事件
- AJAX ASP/PHP请求实例
- AJAX数据库实例
- AJAX XML实例
- AJAX安全性
- AJAX当前问题
- AJAX Java示例
- AJAX Java数据库示例
- Java AJAX电子邮件检验示例
- AJAX+Java评论表单示例
- Java+AJAX搜索示例
- AJAX浏览器支持
- AJAX操作流程
- AJAX+PHP数据库操作
- AJAX提交form表单方法
- AJAX请求方式
- AJAX面试题
- AJAX JSON实例
- 使用AJAX存在的问题
AJAX Java示例
要创建ajax示例,需要使用服务器端语言,例如:Servlet,JSP,PHP,ASP.Net等。这里使用JSP来生成服务器端代码。
在这个例子中,只是打印给定数字的表。
使用jsp创建ajax示例的步骤
需要按照以下步骤操作:
o 加载org.json.jar文件。
o 创建输入页面以接收文本或数字。
o 创建服务器端页面以处理请求。
o 在web.xml文件中提供条目。
第一步:加载org.json.jar文件
下载此示例,在WEB-INF/lib目录中包含了org.json.jar文件。
第二步:创建输入页面以接收文本或数字
在此页面中,我们创建了一个从用户获取输入的表单。当用户单击showTable按钮时,将调用sendInfo()函数。在这个函数中编写了所有的ajax代码。
只要准备好状态更改,我们就调用了getInfo()函数。它通过innerHTML属性动态地将返回的数据写入网页。
文件:table1.html
<html>
<head>
<script>
var request;
function sendInfo() {
var v = document.vinform.t1.value;
var url = "index.jsp?val=" + v;
if (window.XMLHttpRequest) {
request = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
request = new ActiveXObject("Microsoft.XMLHTTP");
}
try {
request.onreadystatechange = getInfo;
request.open("GET", url, true);
request.send();
}
catch (e) {
alert("Unable to connect to server");
}
}
function getInfo() {
if (request.readyState == 4) {
var val = request.responseText;
document.getElementById('amit').innerHTML = val;
}
}
</script>
</head>
<body>
<marquee>
<h1>This is an example of ajax</h1>
</marquee>
<form name="vinform">
<input type="text" name="t1">
<input type="button" value="ShowTable" onClick="sendInfo()">
</form>
<span id="amit"> </span>
</body>
</html>
第三步:创建服务器端页面以处理请求
在这个jsp页面中,我们打印给定数字的表格。
文件:index.jsp
<%
int n=Integer.parseInt(request.getParameter("val"));
for(int i=1;i<=10;i++)
out.print(i*n+"<br>");
%>
文件:web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>table1.html</welcome-file>
</welcome-file-list>
</web-app>
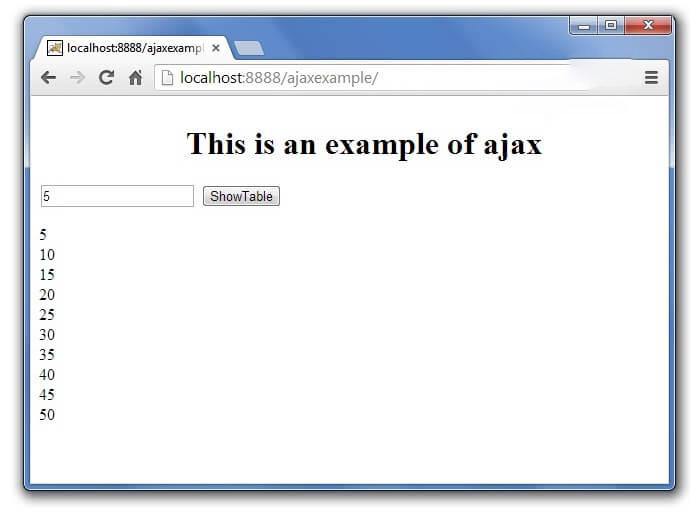
输出结果如下: