- HTML嵌入JavaScript
- JavaScript注释
- JavaScript标识符
- JavaScript保留关键字
- JavaScript内置类型
- JavaScript变量
- JavaScript函数
- JavaScript数据类型
- JavaScript的typeof运算符
- JavaScript创建对象
- JavaScript Void
- JavaScript中 null、NaN和undefined的区别
- JavaScript流程控制语句
JavaScript数据类型
JavaScript中有5种数据类型:4种原始类型(基本数据类型)Undefined、Boolean、Number、String。1种引用数据类型—Object,自定义的函数也是一种引用数据类型,可以看做Object类型的子类型。ES6规范中又添加了一种新的类型:Symbol。
JavaScript是松散类型的,因此需要有一种手段来检测给定变量的数据类型,typeof运算符就是负责提供这方面信息的操作符。对一个值使用typeof操作符可能返回下列某个字符串:
● "undefined"——如果这个值未定义;
● "boolean"——如果这个值是布尔值;
● "string"——如果这个值是字符串;
● "number"——如果这个值是数值;
● "object"——如果这个值是对象或null;
● "function"——如果这个值是函数;
语法有三种写法:
● typeof 变量名
● typeof(变量名)
● typeof 函数名
示例:
<html>
<head>
<title>js中的数据类型</title>
<script language="javascript">
/*
回顾java语言中的数据类型:
基本数据类型:byte,short,int,long,float,double,boolean,char
引用数据类型:Object...
Javascript中的数据类型:
原始数据类型:Undefined,Boolean,Number,String
引用数据类型:Object
注意:自定义的函数,其实也是一种类型,
这个类默认继承Object类型。所以Function
也属于引用数据类型。
JS中的数据类型的类型名就是一个摆设,没用:
String s = "abc"; //Error
//js中变量的声明不需要指定数据类型,是一种弱类型的语言
//JS程序因为是不需要编译的,直接运行,所有变量的数据类型
//在程序运行阶段确定。
var s = "abc";
s = false;
关于 typeof 运算符:
语法有三种写法:
1.typeof 变量名
2.typeof(变量名)
3.typeof 函数名
typeof运算符的运算结果一定是“String”类型,并且只有以下6种结果:
"undefined"
"boolean"
"string"
"number"
"object"
"function"
typeof运算符主要存在的意义是判断变量的数据类型。
*/
var i; //系统会默认赋值 undefined, undefined是一个值,属于Undefined类型。
alert(typeof(i) == "undefined"); //true
alert(typeof(i) == undefined); //false
if(typeof i == "undefined"){
i = 100;
alert(i);
}
var v = '中国';
if(typeof v == "number"){
alert(v + 10);
}else{
alert("它不是一个数字!");
}
//Object类是一种引用数据类型
//Object是JS中内置的。
//Object既是一个函数的名字,也是一个类名。
var o = new Object();
alert(typeof(o)); //"object"
//User类中有一个属性username
User = function(a){
this.username = a;
}
o = new User("SMITH");
alert(typeof(o)); //"object"
alert(typeof(User)); //"function"
</script>
</head>
<body>
</body>
</html>
Undefined类型
Undefined类型只有一个值,即特殊的undefined。在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined。
例如:
var message;
alert(message == undefined) //true
示例:
<html>
<head>
<title>Undefined类型</title>
<script language="javascript">
/*
Undefined类型只有1个值,这个值就是undefined
如果一个变量只声明,没有手动赋值,则系统默认赋值undefined
*/
var i;
var i1 = undefined;
alert(i); //alert方法会使用()中的非字符串类型转换成字符串类型。
alert(i1);//"undefined"
alert( i == i1); //true
</script>
</head>
</html>
Boolean类型
该类型只有两个字面值:true和false。这两个值与数字值不是一回事,因此true不一定等于1,而false也不一定等于0。
虽然Boolean类型的字面值只有两个,但JavaScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为其对应的Boolean值,可以调用类型转换函数Boolean(),例如:
var message = 'Hello World';
var messageAsBoolean = Boolean(message);
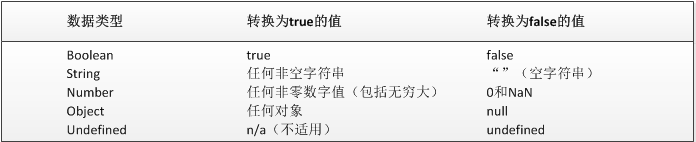
在这个例子中,字符串message被转换成了一个Boolean值,该值被保存在messageAsBoolean变量中。可以对任何数据类型的值调用Boolean()函数,而且总会返回一个Boolean值。至于返回的这个值是true还是false,取决于要转换值的数据类型及其实际值。下表给出了各种数据类型及其对象的转换规则。

这些转换规则对理解流控制语句(如if语句)自动执行相应的Boolean转换非常重要,例如:
var message = 'Hello World';
if(message)
{
alert("Value is true");
}
运行这个示例,就会显示一个警告框,因为字符串message被自动转换成了对应的Boolean值(true)。由于存在这种自动执行的Boolean转换,因此确切地知道在流控制语句中使用的是什么变量至关重要。
示例:
<html>
<head>
<title>Boolean类型</title>
<script language="javascript">
/*
Boolean类型只有两个值:true、false
Boolean类型提供一个Boolean(数据)函数.
Boolean(数据) 函数:
1.该函数的作用是:将非Boolean类型转换成Boolean类型。
2.该函数的运算结果一定是:true、false
3.转换规则:
3.1 所有的“非""字符串”都被转换成true
所有的 "" 被转换成 false
3.2 任何非0的数字包括无穷大(Infinity)都被转换成true
0和 NaN 都被转换成false
3.3 任何“非null”对象都被转换成 true
null 被转换成false
3.4 undefined 是一个值,被转换成 false
*/
var v1; //undefined
alert(Boolean(v1)); //false
v1 = "abc"; //非"" 字符串
alert(Boolean(v1)); //true
v1 = ""; //""字符串
alert(Boolean(v1)); //false
v1 = 0; //0
alert(Boolean(v1)); //false
v1 = NaN;
alert(Boolean(v1)); //false
v1 = Infinity; //无穷大
alert(Boolean(v1)); //true
v1 = null;
alert(Boolean(v1)); //false
v1 = new Object();
alert(Boolean(v1)); //true
//关于if语句 和java语法结果相同。区别在于if(这里的数据如果不是Boolean
//类型,系统会自动调用Boolean函数进行类型的转换)
var a = "ABCDEF";
if(a){
alert(a);
}else{
alert("空字符串");
}
</script>
</head>
</html>
Number类型
这种类型用来表示整数和浮点数值,还有一种特殊的数值,即NaN(非数值 Not a Number)。这个数值用于表示一个本来要返回数值的操作数未返回数值的情况。
NaN本身有两个非同寻常的特点。首先,任何涉及NaN的操作(例如NaN/10)都会返回NaN,这个特点在多步计算中有可能导致问题。其次,NaN与任何值都不相等,包括NaN本身。例如,下面的代码会返回false。
alert(NaN == NaN); //false
JavaScript中有一个isNaN()函数,这个函数接受一个参数,该参数可以使任何类型,而函数会帮我们确定这个参数是否“不是数值”。isNaN()在接收一个值之后,会尝试将这个值转换为数值。某些不是数值的值会直接转换为数值,例如字符串”10“或Boolean值。而任何不能被转换为数值的值都会导致这个函数返回true。例如:
alert(isNaN(NaN)); //true
alert(isNaN(10)); //false(10是一个数值)
alert(isNaN("10")); //false(可能被转换为数值10)
alert(isNaN("blue")); //true(不能被转换为数值)
alert(isNaN(true)); //false(可能被转换为数值1)
示例:
<html>
<head>
<title>Number类型</title>
<script language="javascript">
/*
Number类型包括以下值:
整数(0,1,2,3.....)
浮点数(1.0,2.0,3.0.....)
NaN (这就是一个值,属于Number类型,表示“不是一个数字”,Not a Number)
Infinity (这就是一个值,属于Number类型,表示无穷大)
*/
//整数
var v1 = 0;
var v2 = 100;
alert(v2);
alert(typeof v2);
//浮点数
var v3 = 3.1;
alert(v3);
alert(typeof v3);
//Not a Number
var v4 = NaN;
alert(v4);
alert(typeof v4);
var v5 = 100/"中国"; //运算结果本该是数字却没有返回数字的,则返回NaN
alert(v5);
alert(typeof v5);
//Infinity
var v6 = 10/0; //除数是0的时候运算结果是无穷大Infinity。
alert(v6);
alert(typeof v6);
//js中是:3.333333
alert(10/3); //在java中是 3
/*
重点:isNaN函数
语法:isNaN(变量) 判断该变量是否是一个数字。
“is not a number”
isNaN的运算结果是true、false
true:不是一个数字
false:是一个数字
*/
var ename = "JACK";
if(isNaN(ename)){
alert(ename + "不是一个数字");
}
var x = NaN;
var y = NaN;
//NaN和任何数据都不相等,和自己也不相等。
alert(NaN==NaN); //false
alert(isNaN(NaN)); //true
</script>
</head>
</html>
示例:
<html>
<head>
<title>Number类型</title>
<script language="javascript">
//isNaN
function checkAge(age){
var ageError = document.getElementById("ageError");
// 通过isNaN()判断用户输入的数据是否是一个数值
if(isNaN(age)){
//alert("年龄必须是数字");
ageError.innerHTML = "<font color='red'>年龄必须是数字</font>";
return;
}
if(age<18 || age>50){
//alert("年龄不在指定范围中");
ageError.innerHTML = "年龄不在指定范围中";
return;
}
ageError.innerHTML = "";
}
function clearError(){
var ageError = document.getElementById("ageError");
ageError.innerHTML = "";
}
</script>
</head>
<body>
<!--
blur是失去焦点 onblur是失去焦点句柄
-->
<input
type="text"
name="userage"
onblur="checkAge(this.value);"
onfocus="clearError();"/>
<!--该图层负责显示错误信息,span不是独占行的-->
<span id="ageError"></span>
</body>
</html>
有3个函数可以把非数值转换为数值:Number()、parseInt()和parseFloat()。第一个函数,即转型函数Number()可以用于任何数据类型,而另外两个函数则专门用于把字符串转换成数值。这3个函数对于同样的输入会返回不同的结果。
Number()函数的转换规则如下:
1.如果是Boolean值,true和false将分别被替换为1和0
2. 如果是数字值,只是简单的传入和返回
3.如果是null值,返回0
4.如果是undefined,返回NaN
5.如果是字符串,遵循下列规则:
● 如果字符串中只包含数字,则将其转换为十进制数值,即”1“会变成1,”123“会变成123,而”011“会变成11(前导的0被忽略)
● 如果字符串中包含有效的浮点格式,如”1.1“,则将其转换为对应的浮点数(同样,也会忽略前导0)
● 如果字符串中包含有效的十六进制格式,例如”0xf“,则将其转换为相同大小的十进制整数值
● 如果字符串是空的,则将其转换为0
● 如果字符串中包含除了上述格式之外的字符,则将其转换为NaN
5.如果是对象,则调用对象的valueOf()方法,然后依照前面的规则转换返回的值。
如果转换的结果是NaN,则调用对象的toString()方法,然后再依次按照前面的规则转换返回的字符串值。
var num1 = Number("Hello World"); //NaN
var num2 = Number(""); //0
var num3 = Number("000011"); //11
var num4 = Number(true); //1
由于Number()函数在转换字符串时比较复杂而且不够合理,因此在处理整数的时候更常用的是parseInt()函数。parseInt()函数在转换字符串时,更多的是看其是否符合数值模式。它会忽略字符串前面的空格,直至找到第一个非空格字符。如果第一个字符串不是数字字符或者负号,parseInt()会返回NaN;也就是说,用parseInt()转换空字符串会返回NaN。如果第一个字符是数字字符,praseInt()会继续解析第二个字符,直到解析完所有后续字符或者遇到了一个非数字字符。例如,"1234blue"会被转换为1234,”22.5“会被转换为22,因为小数点并不是有效的数字字符。
如果字符串中的第一个字符是数字字符,parseInt()也能够识别出各种整数格式(即十进制、八进制、十六进制)。为了更好的理解parseInt()函数的转换规则,下面给出一些例子:
var num1 = parseInt("1234blue"); //1234
var num2 = parseInt(""); //NaN
var num3 = parseInt("0xA"); //10(十六进制)
var num4 = parseInt("22.5"); //22
var num5 = parseInt(""070); //56(八进制)
var num6 = parseInt("70"); //70
parsInt()可以把一个string按照同进制进行解析
var num7 = parseInt("10",”2”); //2(按二进制解析) 2也可以使用”2”
var num8 = parseInt("10",8); //8(按八进制解析)
var num9 = parseInt("10",10); //10(按十进制解析)
var num10 = parseInt("10",16); //16(按十六进制解析)
var num12 = parseInt("AF",16); //175
与parseInt()函数类似,parseFloat()也是从第一个字符(位置0)开始解析每个字符。而且也是一直解析到字符串末尾,或者解析到遇见一个无效的浮点数字字符为止。也就是说,字符串中的第一个小数点是有效的,而第二个小数点就是无效的了,因此它后面的字符串将被忽略。例如,”22.34.5“将会被转换成22.34。
parseFloat()和parseInt()的第二个区别在于parseFloat始终都会忽略前导的零。由于parseFloat()只能解析十进制值,因此它没有用第二个参数指定基数的用法。
var num1 = parseFloat("1234blue"); //1234
var num2 = parseFloat("0xA"); //0
var num3 = parseFloat("22.5"); //22.5
var num4 = parseFloat("22.34.5"); //22.34
var num5 = parseFloat("0908.5"); //908.5
String类型
String类型用于表示由零或多个16位Unicode字符组成的字符序列,即字符串。字符串可以由单引号(')或双引号(")表示。
var str1 = "Hello";
var str2 = 'Hello';
任何字符串的长度都可以通过访问其length属性取得
alert(str1.length); //输出5
要把一个值转换为一个字符串有两种方式。第一种是使用几乎每个值都有的toString()方法。
var age = 11;
var ageAsString = age.toString(); //字符串"11"
var found = true;
var foundAsString = found.toString(); //字符串"true"
数值、布尔值、对象和字符串值都有toString()方法。但null和undefined值没有这个方法。
多数情况下,调用toString()方法不必传递参数。但是,在调用数值的toString()方法时,可以传递一个参数:输出数值的基数。
var num = 10;
alert(num.toString()); //"10"
alert(num.toString(2)); //"1010" ; 2 可以是数值,也可以是sring格式的”2”
alert(num.toString(8)); //"12"
alert(num.toString(10)); //"10"
alert(num.toString(16)); //"a"
通过这个例子可以看出,通过指定基数,toString()方法会改变输出的值。而数值10根据基数的不同,可以在输出时被转换为不同的数值格式。
在不知道要转换的值是不是null或undefined的情况下,还可以使用转型函数String(),这个函数能够将任何类型的值转换为字符串。String()函数遵循下列转换规则:
1.如果值有toString()方法,则调用该方法(没有参数)并返回相应的结果
2.如果值是null,则返回"null"
3.如果值是undefined,则返回”undefined“
var value1 = 10;
var value2 = true;
var value3 = null;
var value4;
alert(String(value1)); //"10"
alert(String(value2)); //"true"
alert(String(value3)); //"null"
alert(String(value4)); //"undefined"
示例:
<html>
<head>
<title>String类型</title>
<script language="javascript">
/*
1.js中的字符串可以使用
'' ; "" 都可以。
2. js中的字符串有length属性用来获取字符串的长度
3. js 中的字符串有 prototype属性,用来给字符串类型动态扩展属性和方法
*/
var s1 = 'ABC';
alert(s1.length);
s1 = "AAAA";
alert(s1.length);
//Error:这里不能执行。
//s1.trim();
//给字符串类多态扩展属性和方法,该属性和方法可以作用到所有字符串对象上。
String.prototype.trim = function(){
return this.replace(/^\s+/,"").replace(/\s+$/,"");
}
//调用
var s1 = " hello "
s1 =s1.trim();
alert(s1 + " ,长度:" + s1.length);
</script>
</head>
<body>
</body>
</html>
Object类型
对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。而创建Object类型的实例并为其添加属性和(或)方法,就可以创建自定义对象。
var o = new Object();
Object的每个实例都具有下列属性和方法:
constructor——保存着用于创建当前对象的函数
prototype--------给类型动态扩展属性(类级别),将作用到所有对象上。(类名.)方式访问
hasOwnProperty(propertyName)——用于检查给定的属性在当前对象实例中(而不是在实例的原型中)是否存在。其中,作为参数的属性名(propertyName)必须以字符串形式指定(例如:o.hasOwnProperty("name"))
isPrototypeOf(object)——用于检查传入的对象是否是另一个对象的原型
propertyIsEnumerable(propertyName)——用于检查给定的属性是否能够使用for-in语句来枚举
toString()——返回对象的字符串表示
valueOf()——返回对象的字符串、数值或布尔值表示。通常与toString()方法的返回值相同。
示例:
<html>
<head>
<title>Object类型</title>
<script language="javascript">
/*
Object类型是JS中引用数据类型的顶层类型(根类型)。
自定义的函数也是一种类型,默认继承Object类。
Object类是JS中内置的。
*/
//创建Object对象
var o1 = new Object();
//JS中的对象都有toString方法
alert(o1);
alert(o1.toString());
//关于constructor属性,用来获取创建该对象的构造函数
alert(o1.constructor);
//关于prototype属性,用来给类型动态扩展属性以及方法
Emp = function(ename,sal){
this.ename = ename;
this.sal = sal;
/**/
this.toString = function(){
return this.ename + "--->" + this.sal;
}
}
var e1 = new Emp("KING",5000);
//Error
//e1.printInfo();
//动态扩展
Emp.prototype.printInfo = function(){
document.write(this.ename + "," + this.sal);
}
//调用方法
e1.printInfo();
alert(e1);
alert(e1.toString());
alert(e1.constructor);
</script>
</head>
<body>
</body>
</html>